プログラマーやWEBデザイナーになるためのプログラミングスクール「デイトラ」。
Twitterを中心にデイトラの人気がうかがえますが、今回は
- WEB制作コースってどんな内容を学べるの?
- WEB制作コースの評判は?
- 修了後はどのような稼ぎ方ができるの?
という疑問に、お答えします。
大都会でエンジニア歴10年以上のプログラマーである私りーほーも、「デイトラ」は自信を持っておすすめできるプログラミングスクールです。
この記事では、
- デイトラのWEB制作コースの特徴
- 受講している生徒の声
- 卒業生の口コミや評判
- 受講修了後の稼ぎ方
を詳しくまとめました。
結論としては、コツコツ努力を重ねながらプログラマーやWEBデザイナーを目指せる人には、デイトラは向いています。
一方で、オンライン受講が苦手な方なら、デイトラはおすすめできません。
今回は、エンジニアになりたい人に向けて、「WEB制作コース」を詳しくご紹介します。
月50万円稼げるWebエンジニになれる
転職・副業・独立できた先輩が多数
登録は最短10秒!
今らな75%OFF!プログラミングスクール相場40万円より安い99,800円!
デイトラ「WEB制作コース」とは?
デイトラには、主に2つのコースが用意されています。
- WEB制作コース:プログラマーになりたい人向け
- WEBデザインコース:WEBデザイナーになりたい人向け
一度コースを決めると返金できないので、間違えないように受講しましょう。
デイトラ「WEB制作コース」の基本情報
| コース | Web制作コース |
| 受講形態 | 完全オンライン |
| 料金 | 99,800円(税込) |
| 支払い方法 | 銀行振込またはクレジットカード決済 |
| カリキュラム | 初級編(旧デイトラ1st)20日間 HTML/CSS基礎、コーディング練習、Bootstrap学習、ポートフォリオ作成 中級編(旧デイトラ2nd)37日 JavaScript・jQuery学習、Sass学習、デザインカンプからコーディング、アニメーションの付け方、課題 上級編(旧デイトラ3rd)44日間 PHPとSQL、開発環境、サイト制作 実務 27日間 営業 / 転職、WordPress発展スキル、コーディング発展スキル、自由課題 |
| 受講期間 | 128日 |
| 学習時間 | 約230時間 平日は一日2時間、休日は一日4時間程度を想定 |
| 習得スキル | HTML / CSS / Sass / Bootstrap / Javascript / jQuery / PHP / wordpress |
| 質問対応 | Slack(チャットツール)で学習サポート 実務経験豊富なメンターが学習サポート 24時間質問受付 メンター:阪本眞実(@shinji_fourps)、りりー(@yurippine)、ヒロ(@HIRO_WebCreator) |
| 年齢制限 | なし |
| サポート | メンターによる1年間の学習サポート カリキュラムの閲覧は無期限 |
デイトラ「WEB制作コース」と「WEBデザインコース」の違い
デイトラには「WEB制作コース」と「WEBデザインコース」があります。
「プログラマー」と「WEBデザイナー」どちらを目指したいかによって、受講すべきコースが異なります。
「WEB制作コース」と「WEBデザインコース」の違いの詳細やあなたがどっちを選べばいいかはこちらの記事で詳しく解説しています。

WEB制作コース
WEB制作コースは「プログラマー」になりたい人のコースです。
HTMLやCSSをはじめJavascriptやPHPなどのプログラミング言語を使用して既にあるデザインをWEBサイトにするコーディングを学びます。
WEBサイトを作るプログラマーになりたい人は、WEB制作コースを受講しましょう。
WEBデザインコース
WEBデザインコースは「WEBデザイナー」になりたい人のコースです。
要件定義やUI・UXデザインを学び、クライアントの作りたいWEBサイトのイメージをWEBデザインに落とし込めるように学びます。
サイトのデザインを扱うデザイナーになりたい人は、WEBデザインコースを受講しましょう。
月50万円稼げるWebエンジニになれる
転職・副業・独立できた先輩が多数
登録は最短10秒!
今らな75%OFF!プログラミングスクール相場40万円より安い99,800円!
デイトラ「WEB制作コース」が人気の理由とは?
デイトラの「WEB制作コース」や「WEBデザインコース」が人気を集めている理由は主に、下記のような点にあります。
- 完全オンライン制度:動画やチャットでの受講で講師との対面は一切無し
- 修了後のサポートも充実:学習サポート一年、カリキュラム閲覧無制限
- 未経験からフリーランスになる人多数:転職やフリーランスで成功する人続出
仕事後に教室へ通って毎日数時間の学習をするのは、正直つらいです。
しかしデイトラでは完全オンライン制度をとっているため、家で学習して疲れたらすぐベッドで就寝できます。
講座受講後に成功をおさめている先輩が多いのも、デイトラで安心して努力を重ねられる理由です。
デイトラ「WEB制作コース」の料金・カリキュラム

デイトラ「WEB制作コース」の料金形態や、カリキュラムについて詳しく解説します。
「WEB制作コース」の料金
デイトラのWEB制作コースの料金は99,800円(税込)です。
この料金はプログラミングスクール業界では最安水準です。
デイトラにはより安くお得にする割引方法が用意されています。
- デイトラ公式LINE(@454ratod)をお友達登録で2000円の割引クーポン
- お友達紹介プログラムで5000円割引
- 期間限定キャンペーンを利用(不定期)
「WEB制作コース」の受講期間
受講期間は90日(3ヶ月)です。
合計学習時間は約200時間。
平日は一日2時間、休日は一日4時間程度の学習を想定されて、カリキュラムが作られています。
カリキュラムの内容
デイトラのWEB制作コースは
- 初級
- 中級
- 上級
- 実務
で構成されています。
これらすべてを受講してスキルを身につけると、「想定月収」は54万円です。
プログラマーとしての月収50万円以上を目指したい人に向いているコースになります。
コース別に特徴を解説します。
初級(旧デイトラ1rd)
初級は簡単なホームページを制作し、実際に公開するまでを学習できます。
20日間をかけて初級のスキルを身につけると、副業で月5万を稼げるレベルになれます。
初級のカリキュラム
- HTML/CSS基礎編
- コーディング練習編
- Bootstrap学習編
- ポートフォリオ作成編
中級(旧デイトラ2rd)
中級はコーダーとして仕事ができるようになるために、デザインの完成見本(デザインカンプ)をもとにコーディングを学びます。
39日間かけて中級のスキルを身につけることで、企業と仕事できるエンジニアになれます。
中級のカリキュラム
- JavaScript・jQuery学習編
- Sass学習編
- デザインカンプからコーディング編
- 実務でよく使うアニメーションの付け方編
- 課題編
上級(旧デイトラ3rd)
上級では、WordPressオリジナルテーマ制作を学びます。
WordPressはホームページやブログの基盤としてもちいられることが多く、プログラマーとして活躍するなら扱えるようになっておくと便利です。
44日間かけて上級のスキルを身につけることで、実案件を受注できるレベルになれます。
上級のカリキュラム
- PHPとSQLの基礎を学ぶ
- 開発環境編
- 実践!サイト制作編
実務
実務では、実際に現場で役立つハイレベルなスキルを16日間かけて身につけます。
実務のカリキュラム
- 営業 / 転職編
- 1ランク上に行くための発展スキル:WordPress編
- 1ランク上に行くための発展スキル:コーディング編
いよいよプログラマーとして活躍する未来が見えてきます。
デイトラ「WEB制作コース」で獲得できるスキル
WEB制作コースで獲得できるスキルは
- HTML
- CSS
- JavaScript
- jQuery
- PHP
- WordPress
です。
学ぶことが多いと感じるかもしれませんが役割が異なるため、どれもWEB制作に欠かせないスキルです。
それぞれのスキルを組み合わせて活用するのが、プログラマーの仕事になります。
スキル別の役割を、簡単に説明します。
| HTML | ウェブページとして機能させるための言語。 画像・動画・音声などをサイトに埋め込むほか、文章の見出し機能などを作れる。 |
| CSS | ウェブページのスタイルを指定する言語。 文字の色・サイズ・レイアウトなどの表示スタイルを指定することができる。 |
| JavaScript | HTMLやCSSの操作をする言語 ウェブページのコンテンツの表示を切り替えたり、制御することができる。 |
| jQuery | JavaScriptのライブラリのこと。 JavaScriptをより手軽に書くことができる。 |
| PHP | ウェブページを生成できる言語。 サーバーで動き、ウェブページを生成する。 |
| WordPress | サイトやブログを管理画面から生成できるシステムのこと。 世界で最もよく利用されていて、PHP言語で作られている。 |
これらの言語やシステムを組み合わせることで、WEBページが作れるようになります。
デイトラでは全てゼロからわかりやすく説明され、実践に活かせるようになるので安心してください。
デイトラのWEB制作コース受講生の生の口コミや評判
デイトラのWEB制作コースを受講する前に、受講生たちのリアルな感想にも目を通したいですね。
評判として気になる点は、主に下記のような点ではないでしょうか?
- カリキュラムの質
- メンターのレベル
- 疑問点への対応
- 挫折しない仕組み
- コース終了後の実績
リアルな声を参考に、上記の点に関する口コミや評判を分けてみました。
カリキュラムの質に関する口コミや評判
twitterでは
- わかりやすい動画講義
- カリキュラムのアップデートがすばらしい
- カリキュラムアップデートに伴う値上げ
など、カリキュラムの質に関するいい口コミ・評判がある一方、カリキュラムアップデートに合わせて値上げされて残念などという口コミも見られました。
メンターのレベルに関する口コミや評判
メンターのレベルに関する口コミや評判は、神レベルなどととても良い口コミが多く見られました。
疑問点への対応に関する口コミ
疑問点があった場合、slackというチャットツールを使ってメンターに質問します。
そこで他の方が質問した内容とメンターの回答が見れますが、その情報が参考になるし、宝の山という口コミが多く見られました。
他にも次のような口コミも見られました。
ヒントを与えられて自分で解決
デイトラ 中級でどうしても分からないところがあって調べまくって半日。諦めてデイトラのslackに質問したらメンターさんがヒントくれて考える事2時間。解決😆メンターさんがいる環境っていいですね
twitter
挫折しない仕組みに関する口コミと評判
挫折しない仕組みに関する口コミと評判に関しては
- 想定月収で成長を実感
- 周りの人が積み上げる姿に背中を押される
- 受講生が繋がれる仕組みがあって楽しい
という内容が多くあり、デイトラは「楽しく継続できている」という受講生の声が多いです。
「つらい」とか「つまらない」という感情が生まれにくい仕組みを作っているため、挫折せず将来につなげられるという印象があります。
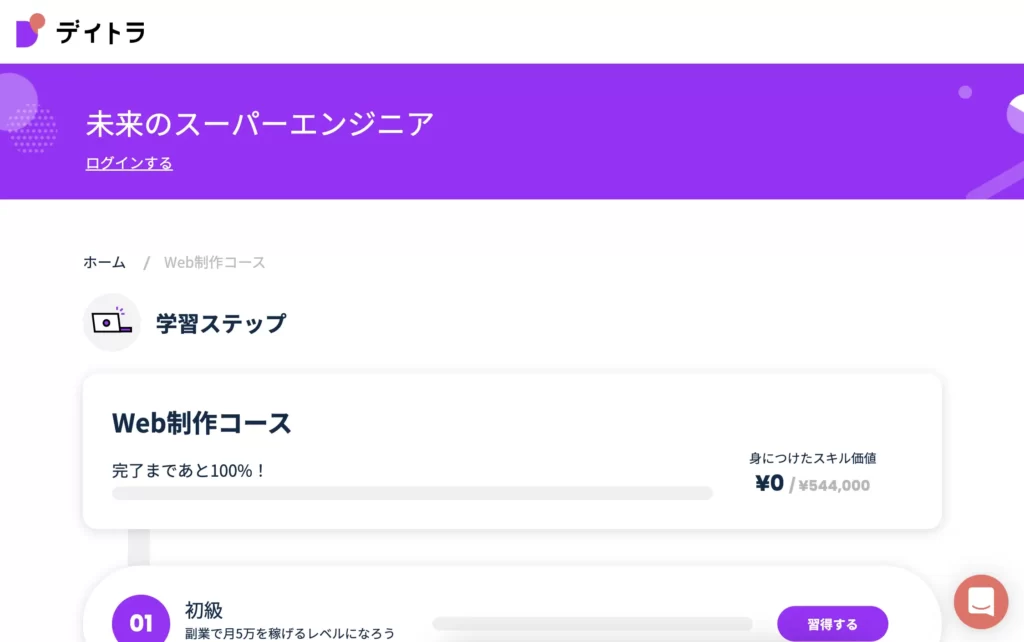
デイトラのWEBアプリには、想定月収をみられる機能がついています。
プログラマーとして働く自分の姿を想像しながら、「もっと稼ぎたいから、もっと積み上げよう!」と背中を押される受講生が多いです。
ほかのデイトラ受講生たちがSNSで発信しているのをみて背中を押される、という声も多いです。
前向きに努力できる受講生が多いことも、デイトラでのWEB制作が楽しいと感じられる理由のひとつと言えるでしょう。
Twitterを使ってほかの受講生と繋がることが、モチベーションになると言う声もちらほら。
「#デイトラ」というハッシュタグを使ってツイートすれば、わからないことがあっても誰かが見つけて助けてくれるのが、デイトラの強みです。
挫折しそうになっても周りが努力を積み重ねている姿を見れば、背中を押されることでしょう。
ひとり心細く努力を続けていると、いずれ難しい問題にぶつかったとき「この努力って正しいのかな」と挫折してしまいそうになるものです。
困ったときにはメンターを頼るのはもちろん、同じように努力をしている仲間と繋がって助け合えるのがデイトラの強みと言えます。
コース修了後の実績に関する口コミと評判
挫折しないでコースをしっかり修了したあとには、エンジニアやデザイナーとして活躍する人が続出しています。
技術面だけでなく、案件の獲得方法や実績の積み上げ方までサポートしてくれるのが、デイトラの強みです。
- フリーランスとして活躍できている
- 順調に実績を作って転職ができた
- WEBデザイナーやエンジニアとして就職できた
目標はコースの修了ではなく、コース修了後にプログラマーとして活躍することです。
デイトラでは、身につけた実力を社会でどう活かすかまで教えてくれるので、安心して受講しましょう。
月50万円稼げるWebエンジニになれる
転職・副業・独立できた先輩が多数
登録は最短10秒!
今らな75%OFF!プログラミングスクール相場40万円より安い99,800円!
デイトラのWEB制作コース受講後の稼ぎ方
デイトラのWEB制作コースを終えた方がどのように稼いでいくのか、もっと具体的にご紹介します。
修了生が習得したスキルを活かして稼ぐ方法は、次のとおりです。
- 就職・転職・異動をして稼ぐ
- 本業フリーランスとして活躍
- 副業フリーランスとして案件獲得
- 体験談をブログで発信して広告収入
- Zennの本を執筆する
プログラマーやデザイナーとしての働き方を本業にするか、副業にするかは人それぞれ。
では、上記の方法でどのように稼ぐのか、詳しく説明します。
稼ぎ方1:就職・転職・異動をして稼ぐ
WEB制作コースでスキルを身に付けたあとは、
- 就職
- 転職
- 異動
をしてエンジニアとしての収入を得るという手があります。
エンジニアとして雇ってくれる企業へ思い切って就職・転職をして、スキルアップとともに給与アップも見込むという稼ぎ方です。
WEB制作のエンジニアを本業とすれば、人脈や技術力、経験もどんどん上がるでしょう。
給与をもらいながら実践的な仕事ができるので、効率よくエンジニアとしてのスキルを上げられる方法です。
異動もあり
今いる会社が好き、というなら、社内異動を希望する手もあります。
WEB制作ができる職場環境に変えてもらえば、エンジニアとしてのスキルアップが見込めるはずです。
ただし異動の場合、給料は今と変わらない可能性も。
エンジニアになれたら良いのか、もっと稼ぎたいのか、目標を明確にしてみましょう。
稼ぎ方2:本業フリーランスとして活躍
本業フリーランスとして仕事を得るには、2つの方法があります。
1つ目は、クラウドソーシングで案件を受注する方法です。
クラウドソーシングとは、「仕事をしたい人」と「仕事をしてほしい人」がマッチングできるサービスのこと。
エンジニア案件を獲得できるクラウドソーシングは、次の3つです。
- クラウドワークス
- ランサーズ
- ココナラ
はじめは低単価で案件を受注し、継続的に仕事を任せてもらえるようになってから単価を上げていく方法がおすすめです。
2つ目は、WEB制作会社と業務委託契約を結ぶことです。
業務委託契約はWEB制作会社の仕事量により任される仕事量が変わります。
初期の段階では、クラウドソーシングの案件より単価は高くなる傾向があります。
経験者としてのおすすめは、収入を安定させるために
- クラウドソーシングで案件受注
- WEB制作会社との業務委託契約の仕事
の2つを同時に進めていくのがベストです。
稼ぎ方3:副業フリーランスとして案件獲得
副業フリーランスとして収入を得るなら、クラウドソーシングがおすすめです。
次のクラウドソーシングに登録すれば、希望条件にあう案件を受注することができます。
- クラウドワークス
- ランサーズ
- ココナラ
副業フリーランスの特徴は、活動できる時間に合わせて仕事を受注することができることです。
簡単に仕事量を調整できるので、プライベートや本業とのバランスをとりながら継続できます。
副業フリーランスとしての収入の目安は、月に5万~10万円です。
稼ぎ方4:体験談をブログで発信して広告収入
体験談をブログ記事に投稿し、副業や本業として収入を稼ぐという方法です。
ブログの稼ぎ方としては主に、アフィリエイトがあげられます。
アフィリエイトとは、ブログで紹介した商品を読者が購入したときに、ブロガーへ収入として入る紹介手数料のようなものです。
例えば、デイトラの体験談をブログ記事にしてアフィリエイトすれば、読者さんがデイトラに登録するごとに5,000円/件の収入が得られます。
デイトラの「WEB制作コース」でWordPressのインストールやカスタマイズ方法を学べるので、受講と同時に自分のブログも立ち上げるのがおすすめです。
流れとしては、下記の通り。
- WEB制作コースで習得したスキルを駆使してWordPressブログを作る
- デイトラやWEB制作コースの受講体験談を記事にする
- 体験記事を読んだ読者さんがデイトラを受講する
- ブログ運営者にアフィリエイトの紹介料が入る
ブログはポートフォリオとしても利用できます。
WEB制作コースを受講した後にブログでスキルを活かせば、自分の宣伝効果も期待できます。
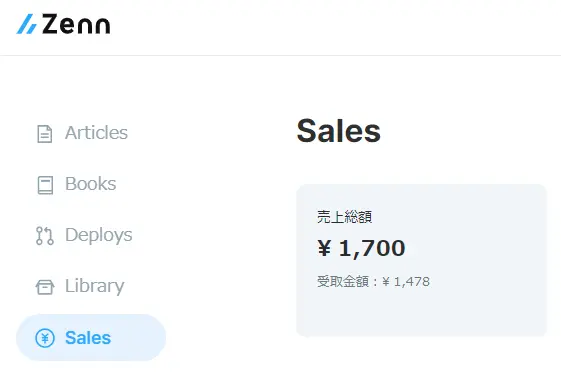
稼ぎ方5:副業でZennの本を執筆する
「Zenn」と呼ばれる、エンジニアのための情報共有するサービスがあります。
Zennではウェブ上で本を書いて販売することが可能です。
デイトラのWEB制作コースで学んだスキルを元に、技術書籍を書いて収入を得ることもできます。
実は、りーほーも本を書いて販売しています。
最近は電子書籍を買うことに抵抗を感じる人も少ないということもあり、売れ行きも良いと感じます。

デイトラのウェブ制作コースをおすすめできる人・できない人
デイトラのWEB制作コースは、口コミ・評判が全体的にかなり良いです。
コース修了後も得たスキルを使って稼ぐことができる点が、おすすめできる一番の理由。
とはいえ、おすすめできる人とできない人がいるので、詳しくご紹介します。
おすすめできる人
デイトラでWEB制作コースの受講をおすすめできる人は次の人です。
- 時間や場所に縛られずに学習したい人
- スクール料金を安くしたい人
地方に住んでいる人も、自宅から優良なプログラミングスクールを受講できます。
時間や場所に縛られずに学習したい人
デイトラは完全オンライン受講なので
- 夜しか勉強する時間が取れない
- 勉強できる時間をとれるのが不規則
- 自分のペースで勉強したい
- 教室に通うのは感染症がこわい
- 先生と話すのは緊張してしまう
などの理由で他のプログラミングスクールを受講しにくい方でも、時間や場所を選ばずに学習できます。
スクール料金を安くしたい人
他のプログラミングスクールの相場は20万円台~30万円台です。
一方でデイトラのWEB制作コースは、たった99,800円。
受講料を安くできる理由は、オンラインでの受講制度にあります。
教室の賃貸料金など不要なコストを削減しているからこそ、実現できる料金です。
コストをおさえたい人にとって、魅力的な料金設定になっています。
月50万円稼げるWebエンジニになれる
転職・副業・独立できた先輩が多数
登録は最短10秒!
今らな75%OFF!プログラミングスクール相場40万円より安い99,800円!
おすすめできない人
デイトラでWEB制作コースの受講をおすすめできない人は次のような人です。
- チャットでの学習は苦手または対面で教えて欲しい人
- 就職や転職の手厚いサポートが欲しい人
チャットでの学習は苦手または対面で教えて欲しい人
チャットでの学習が苦手な人や、講師と対面で教わりたい人には、デイトラはおすすめできません。
なぜなら、デイトラでは動画やチャットでの質問をして学習を進めていくからです。
デイトラでは講師と会うことは一切ありません。
だからこそ人件費を削減できるので、他プログラミングスクールより圧倒的に安い料金で受講できます。
就職や転職の手厚いサポートが欲しい人
デイトラでは就職保証がないため、「うまくいかなくても良いや」と半端な気持ちでエンジニアを希望する人には向いていません。
サポートがあるとはいえ、自分で努力を重ねて道を切り開くつもりのない人は、そもそもエンジニアには不向きです。
しっかり学習して、スキルを習得する気のある人だけ受講しましょう。
とはいえデイトラでは、転職支援コースも用意しています。
就職や転職を希望する方は、あわせて受講も検討してみると良いです。
より確実に、就職や転職ができるようになります。
まとめ:デイトラのWEB制作コースの受講は早いほうがお得
デイトラのWEB制作コースは質が高く、WEB制作コースを修了した生徒たちの評判もとても良かったです。
業界最安値で受講できるのも魅力です。
ただし、カリキュラムのコンテンツが更新されるタイミングで、ちょっとずつ値上げされているので注意しましょう。
前回は7月1日、機能が追加される代わりに89,800円→99,800円へ、1万円の値上げがありました。
その他の更新予定♻️
✅営業コンテンツ第2弾の追加
✅実績掲載OKのコーディング練習課題の追加
✅新卒業制作課題を3パターン追加これらの更新に伴い、7/1から価格も99,800円に変わります❗️それ以前に受講された方は新コンテンツも追加料金なしで見れるので、悩んでる方は値上がり前にぜひ👍 #デイトラ
twitter
今後もアップデートがあるたびに値上げがあると予想されますが、今の値段で受講する人は差額無料で新機能が使えます。
反対に、今の機会を逃して新アップデートが行われてしまったら、数万円も損失することに…。
今の値段で受講してしまうのが絶対にお得なので、はやめに始めてしまいましょう。
月50万円稼げるWebエンジニになれる
転職・副業・独立できた先輩が多数
登録は最短10秒!
今らな75%OFF!プログラミングスクール相場40万円より安い99,800円!








コメント