HTMLの学習でつまづいたり、何から始めたらいいのか勉強方法がわからなくなったりしてHTMLの学習を難しく感じていませんか?
そのように感じるのは学習する方法や順番が間違っているのかもしれません。
HTMLの学習で挫折しないためには、すでにHTMLを学習して習得している人からどのように勉強したらいいか聞くことが一番良いです。
しかし、すでにHTMLを習得している人は身近にいる人は多くないと思います。
僕は約15種類のプログラミング言語を学んでWEBエンジニアとして仕事に役立てており、HTMLも非常によく使います。
僕の経験を交えながら挫折しないようにこれからHTMLを学ぶ初心者向けに学習ロードマップとおすすめの学習サイトや書籍をご紹介します。
HTMLとは?

HTMLはWEBページを表示させるために必ず使用されるプログラミング言語であり、WEBエンジニアを目指す人が初めに学習します。
もちろん、このページもWEBページなのでHTMLを使用して表示されています。
HTMLがどのような働きをしているかについては次のとおりです。
HTMLとは「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」のことで、WEBページを作成するための言語です。
「マークアップ」とは文章の構成や、文章の役割を示すという意味の言葉です。例えば、見出しや段落・表・リンクなど、文章が構成されている要素がどのような役割を持っているかを指示しています。HTMLの記述によって、検索エンジンがWEBページの構造を把握しやすくなります。
HTMLとは?初心者向けにタグの種類と使い方の基本を解説!
要するに、HTMLを使わないWEBページはないので、WEBページ制作をするWEBエンジニアにとっては必須のプログラミング言語ということです。
HTMLを学ぶことでWEBエンジニアとしての第一歩を踏み出すことができます。
適正を判断する

実際に学習を進める前にこちらの書籍で最低限の適正があるか確認してみましょう。
本屋さんで立ち読みでもこちらから購入しても大丈夫です。
この書籍の内容の意味がわからなくても毎日読んで、一週間で読み終えてください。
適正を判断するためなので内容を深く理解する必要はありません。
適正がある人
通勤時間やお昼の休憩時間、寝る前の時間などあらゆるスキマ時間を使って、読んでみて
- なにこれ?どうなってんの?
- どうゆう理屈なの?
- どうしてこうなるの?
など、わからないこと・疑問に思ったことの問題解決に向かう思考になったらHTMLの学習を進めて行くための最低限の適正があります。
適正がない人
この書籍をすべて読み終わるまでにHTMLのコードを見て「うわっ。。。」と目を閉じるようであれば適正がないのでHTMLを学習することはオススメしません。
プログラミング以外のことを学ぶことをオススメします。
HTMLの学習ロードマップ

HTMLの学習ロードマップをご紹介します。
よく学習サイトから学び始める人がいますが、挫折しやすいのでまずは書籍から学び始めてください。
次に説明するように書籍での学習から始めて段階を踏んで学習サイトへ移行していきます。
1. HTMLの全体像を掴む
初めにHTMLの全体像を掴みましょう。
適正を判断するためにおすすめ書籍を読んだと思いますが、youtubeでHTML入門編の動画があるのでこちらも見て全体像をもう少し鮮明にしておきましょう。
2. 書籍の中のHTMLコードを動かしてみる
開発環境を作らなくても無料でHTMLコードを実行できるcodesandboxを使っておすすめ書籍の中で書かれていたコードを実際に打ち込んで動かしてみてください。
また、このときに書籍の解説もじっくり読んでコードの意味など理解するように努めてください。
3. おすすめ学習サイトで学習を進める
ここまででHTMLの基礎はできあがるので、HTMLを学習できる学習サイトで学習していきます。
おすすめ学習サイト1:Progate

Progateは無料でHTMLを学習できるサイトです。
イラストと図解が豊富な解説のあとに演習が出されるのでクリアするようにHTMLをコーディングします。
HTML & CSS 初級編から初めていきますが、解説のあとに演習をするので挫折しにくくなっています。
おすすめ学習サイト2:ドットインストール

ドットインストールは「3分動画でマスターできるプログラミング学習サービス」をコンセプトに作られたプログラミング学習サイトです。
動画1つの長さは約3分なので、無理なく学習を進めていくことができます。
HTMLの学習は詳解HTML 基本タグ編で学ぶことができ、第5回の動画までは無料で学習することができます。
もし、ドットインストールでの学習があったいるのであれば、第6回からの有料の動画でも学習を進めてください。
おすすめ学習サイト3:Udemy

Udemyは有料の学習サイトですが、上質な教材動画が豊富に取り揃えています。
サブスクではなくコースごとに購入することができるため、あなたにあった学習動画を必要な分だけ購入するのでおすすめです。
UdemyでHTMLを学ぶ1つめのコースは「WEBデザイン講座 Level0」がおすすめです。
HTMLとCSSの基礎を学びながら、動画内の講師と一緒にWEBページを作り上げていきます。
このコースの学習内容は次のとおりです。
HTMLの概要と基礎
HTML文書作成のルール
CSSの概要と基礎
CSS文書作成のルール
WEBページの構成
ファイル構成の基本知識
シンプルなWEBページ(単ページ)を完成させる
WEBデザイン講座 Level0《対象:ゼロから始める超初心者の方》HTML と CSS に必要な基礎知識を学習します。
このコースは67本も動画があり合計で4時間20分しっかりHTMLとCSSを学習できるのに8500円しかしません。
エンジニアとしての第一歩を踏み出せる価値と比べると格安で学べるところもUdemyをお勧めできる理由の一つです。
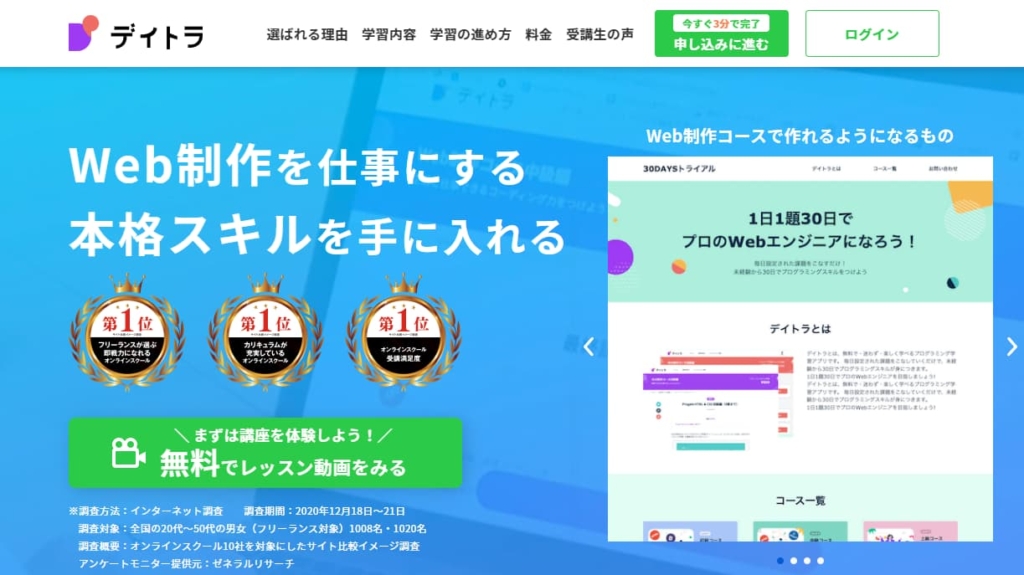
おすすめ学習サイト4:デイトラ

デイトラは業界最安値のオンラインプログラミングスクールで、HTMLだけでなくより高度なPHP言語やWordPressなどWEB制作を学びたい方におすすめです。
業界最安値ですが、学習動画の質は高くて初心者でも理解しやすく他のプログラミングスクールと比べても遜色ありません。
デイトラのWEB制作コースは99,800円でWEBエンジニアとして技術を学べるだけでなく、WEB制作で稼ぐ方法まで学ぶことができます。
月50万円稼げるWebエンジニになれる
転職・副業・独立できた先輩が多数
登録は最短10秒!
今らな75%OFF!プログラミングスクール相場40万円より安い99,800円!
デイトラのWEB制作コースについてもっと詳しく知りたい場合は、こちらで説明しています。

おすすめ学習サイト5:DIVE INTO CODE

DIVE INTO CODEはプログラミングスクールで、初心者をWEBエンジニアとして育成して転職までサポートしてくれます。
他のおすすめサイトとは違い、メンターがついて学習をしっかりサポートしてくれます。
WEBエンジニアとして本気で転職することを考え、学習が辛かったとしても継続できる強い意志を持った
- やる気・覚悟がある人
- 能動的な人
がDIVE INTO CODEでの学習に適しています。
Webエンジニアコース就職達成プログラム(フルタイム受講)は第四次産業革命スキル習得講座(Reスキル講座)に認定されているため受講・卒業すると国から45万円の補助金を受けることができます。
そのため、通常の受講料は647,800円( 入学金:100,000円 、 受講料:547,800円 )ですが、197,800円で受講することができます。
未経験でもプログラミングの実力が身につく
転職時の書類選考などの選考免除の企業がある
講師たちが優秀!就職・転職サポートが手厚い!
登録は最短10秒!
最大45万円補助を受けられる
DIVE INTO CODEのWEB制作コースについてもっと詳しく知りたい場合は、こちらで説明しています。

HTMLを学習するときのコツ

僕は今でこそ約15種類のプログラミング言語を学んで扱うことができますが、その経験を活かして新しくプログラミング言語を学ぶときのコツをご紹介します。
手を動かしてコードを書く
プログラミングを習得するためには、絶対に手を動かしてコードを書きながら学ぶようにしてください。
理由は書籍や動画を見ているだけではHTMLなどのプログラミングを絶対に書けるようにはならないからです。
HTMLの書き方を理解したとしても、実際にHTMLを書こうとしても書けません。
僕がHTMLを学び始めたとき書籍や検索をして技術ブログなどを読み漁ってばかりで、手を動かしてコードを書きながら学ぶことを面倒くさがっていました。
HTMLでのプログラミングの方法を理解してプログラミングできるつもりになっていましたが、実際に手を動かしてプログラミングしようとするとほとんど書くことができませんでした。
英語で例えると文法は理解したけど、単語を思い出せない状態です。
初めは手を動かすことを面倒臭く感じるかもしれませんが、プログラミングを習得する最短の道です。
繰り返し書いたプログラミングコードしかまた書くことはできないので、必ず手を動かしてHTMLなどのプログラミングコードを学ぶようにしてください。
わからないことは放置しない
はじめのうちはわからないことがあっても学習に大きな影響はないかもしれませんが、わからないことを放置する癖をつけることはしないでください。
なぜなら、エンジニアはわからないことやプログラムの問題が起きた場合、解決するまで検索したり人に聞いたりします。
実際に僕はプログラミングのエラーが起きた時、解決するまで検索してありとあらゆる方法を試して、1つの問題を解決するまでに数時間かかったり数日かかったりすることはよくあります。
泥臭く地味ですがこれもエンジニアとしての仕事の一面でなので、わからないことを放置する癖をつけずにわかるまで検索したり人に聞いたりしてください。
HTMLを学習するときの注意点

HTMLとCSSはセットで学習する
HTMLを学習する時はCSSもセットで学習してください。
HTMLとCSSは密接に関係していて、これらを使わないWEBサイトはありません。
学習を進めていくと必ずCSSも学習しなくてはいけないので、一緒に勉強することで効率よく学ぶことができるからです。
同時進行で複数の学習サイトを学習しない
無料のおすすめ学習サイトをいくつか紹介しましたが、同時進行で複数の学習サイトでHTMLを学習しないでください。
まずは1つの学習サイトでHTMLを学んで全体像をより鮮明にしてから、同じ学習サイトで繰り返し学ぶか、別の学習サイトで学ぶようにすると復習も兼ねて学習できるので、よりHTMLを習得しやすくなります。
まずは 1つの学習サイトを集中して最後まで終わらせるようにしましょう。
HTMLを紙に書いて学習しない
学生時代は勉強をするときにノートなどの紙に書いて学習していましたが、HTMLなどのプログラミングを学習する時は紙に書いて学習しないでください。
パソコンでコードを打ち込んで学習することで、普段使わないような<や"などのキーの位置を覚えたり、早くタイピングをする練習にもなります。
HTMLのおすすめ学習方法のまとめ
HTMLの学習ロードマップとおすすめの学習サイト・書籍をご紹介しました。
HTMLの学習は以下の順序がおすすめです。
学習するときのコツや注意点についても意識して根気強く学習を進めてください。








コメント