この記事では数字のみを入力できるinput作る方法をサンプルコード付きでご紹介します。
javascriptは使用しません。
数字のみ入力できる入力項目の作り方は
- type属性を使って数字のみ入力
- pattern属性を使って数字のみ入力
です。
これらの方法のサンプルコードのデモの一部は次のとおりです。
type=”number”を使って数字のみに入力制限
pattern属性を使って数字のみに入力制限
この記事を参考にして入力制限する場合は次のことに注意する必要があります。
HTMLやjavascriptで数字の入力制御ができてUXがよくなりますが、デバグツールなどを使うと簡単に制御をくぐり抜けることができます。
送信された入力値が正しい数字であるかサーバー側で検証する必要があります。
また、数字の入力と言っても電話番号を入力するときはtype="tel"が用意されていますので、type="tel"を使って電話番号入力フォームを次のように作るようにしましょう。
<form>
<input
type="tel"
placeholder="電話番号入力"
>
<input type="submit" >
</form>この記事で紹介するような「数字のみ入力できるinputを作る方法」など、ちょっとしたテクニックをたくさん知っているとエンジニアとしての存在感が増します。
そんなテクニックの引き出しを増やすためには、この本が良くまとまって読みやすいのでおすすめです。
type属性とpattern属性の使い分け
WHATWGに記述してあるtype=numberの仕様には以下の注意書きが書かれてあります。
The type=number state is not appropriate for input that happens to only consist of numbers but isn’t strictly speaking a number. For example, it would be inappropriate for credit card numbers or US postal codes.
4.10.5.1.12 Number state (
type=numberの状態は、たまたま数字だけで構成されているが、厳密には数字ではない入力には適切ではありません。例えば、クレジットカードの番号やアメリカの郵便番号などには不適切です。type=number) Note
この注意書きに従うとtype=numberでは以下の入力は適していません。
これらの入力にはtype属性はtextにしてpettern属性で入力制限をしましょう。
pettern属性で入力制限が適している
- クレジットカード番号
- 口座番号
- 郵便番号
- 電話番号
そして、type=numberを使うべきか決める方法については以下の様に紹介されています。
A simple way of determining whether to use type=number is to consider whether it would make sense for the input control to have a spinbox interface (e.g. with “up” and “down” arrows).
4.10.5.1.12 Number state (
type=numberを使うかどうかを決める簡単な方法は、入力コントロールがスピンボックスのインターフェイス(例えば「上」「下」矢印)を持つことが理にかなっているかどうかを検討することです。type=number) Note
これに従うとtype=numberでは以下の入力は適しています。
type=numberで入力制限が適している
- 年齢
- 金額
- 注文数
- 身長
- 体重
type属性を使って数字のみ入力
1つ目の方法はinputのtype属性をnumberに指定することによって入力を数字のみに制御する方法です。
<form>
<input type="number" />
<input type="submit" />
</form>上記のサンプルコードのようにすることで次のメリットがあります。
- スマホで数字入力のキーボードが表示される
- 数字以外の入力ができない
- スピンボタンで入力できる
デメリットは次のとおりです。
- ブラウザによって挙動が異なる(SafariやFirefoxではアルファベットや全角数字が入力可能など)
- pattern属性との併用ができない
- マイナスの数字を入力できてしまう
- maxlenghtで桁数を制御できない
- 大きい数字は指数表記になる
- ブラウザによっては数字先頭の 0 が消える
デメリットについてはこちらの記事で詳しく解説しています。
type属性をnumberのときに使える属性は次のとおりです。
| 属性 | 説明 |
| list | datalistで指定した任意の値を自動補完にする |
| max | 入力できる最大の数字 |
| min | 入力できる最小の数字 |
| placeholder | 入力欄が空のときに表示する文字列(数字以外も可能) |
| readonly | 読み取り専用の値。値の変更や削除は不可。 |
| step | 入力できる数字の間隔を指定 |
これらの属性を用いて細かく入力制限することができます。
入力可能な数字の制御
type属性がnumberのときの入力可能な数字の制御のサンプルコードは次のとおりです。
<form>
<input
type="number"
max="1000"
min="10"
step="20"
placeholder="10以上1000以下の数字を入力"
>
<input type="submit" >
</form>このサンプルコードでは
- 1000以下の数字
- 10以上の数字
- 入力できる数字の間隔は20。10, 30, 50, …, 980, 1000が入力可能
- 入力項目がからの場合は「10以上1000以下の数字を入力」と案内する
となるように制御をしています。
max属性を999にすることで入力できる数字を3桁までに制御することもできます。
少数の入力を制御
type属性でnumberを指定したときに少数の入力を制御する場合は次のコードのようにstep属性を用います。
入力欄の右側の上下のボタン(スピンボックス)を押すと0.1づつ数字が変わります。
<form>
<input
type="number"
step="0.1"
>
<input type="submit" >
</form>マイナスの数字の送信を不可にする
type属性でnumberを指定してmin属性を0にするとマイナスの数字の送信を不可にすることができます。
<form>
<input
type="number"
min="0"
>
<input type="submit" >
</form>テキストボックスの右側にあるスピンボックスで数字を下げてもマイナスにはなりません。
キーボードでマイナスを入力することはできますが、送信するときにエラーが出るようになります。
スピンボックスを非表示にする
type属性をnumberにすると入力項目の右端にスピンボックス(上下のボタン)が表示されます。
サイトのデザインによってはこのスピンボックスを非表示にする必要がありますが、スピンボックスは次のCSSで非表示にすることができます。
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
-moz-appearance:textfield;
}pattern属性を使って数字のみ入力
2つ目の方法はinputのpattern属性で入力を許可したい数字を正規表現で指定して制御する方法です。
テキストボックスを数字のみに入力制限します。
数字のみ許可したい場合は次のサンプルコードの通りに記述します。
<form>
<input
type="text"
pattern="^[0-9]+$"
>
<input type="submit" >
</form>上記のサンプルコードのように正規表現で数字入力を制御する方法では次のメリットがあります。
- 自然数や整数など数字の入力を細かく制御できる
デメリットは次のとおりです。
- type属性をnumberにするとpattern属性で指定した制御が効かなくなる
- フォーム送信時に検証される(文字などを入力できてしまう)
- スマホで数字入力のキーボードが表示されない
正規表現を使った多用な数字入力の制御方法をご紹介します。
自然数のみ許可
自然数のみ許可したい場合は正規表現で^[1-9][0-9]*$と指定します。
<form>
<input
type="text"
pattern="^[1-9][0-9]*$"
>
<input type="submit" >
</form>入力数字の先頭に0を入力することはできません。
- 個数
- 順番
- 金額
などを入力するときに使用できます。
整数のみ許可
整数のみ許可したい場合は正規表現で^[+-]?([1-9][0-9]*|0)$と指定します。
<form>
<input
type="text"
pattern="^[+-]?([1-9][0-9]*|0)$"
>
<input type="submit" >
</form>0やプラスの数字やマイナスの数字を入力できます。
桁数を指定
数字の桁数を1桁から9桁まで許可したい場合は正規表現で^[0-9]{1,9}$と指定します。
また、9桁以上のみ許可したい場合は^[0-9]{9,}$と指定します。
<form>
<!-- 数字は9桁まで -->
<input
type="text"
pattern="^[0-9]{1,9}$"
>
<!-- 数字は9桁以上 -->
<input
type="text"
pattern="^[0-9]{9,}$"
>
<input type="submit" >
</form>少数点を含む数字のみに制御
pattern属性を^([1-9]\d*|0)(.\d+)?$にすることで小数点を含む数字のみに入力を制御することができます。
<form>
<input
type="text"
pattern="^([1-9]\d*|0)(\.\d+)?$"
>
<input type="submit" >
</form>ハイフンを含む数字のみに制御
pattern属性を^[0-9-]+$にすることでハイフンを含む数字のみに入力を制御することができます。
<form>
<input
type="text"
inputmode="numeric"
pattern="^[0-9-]+$"
>
<input type="submit" >
</form>この入力項目には数字とハイフンを入力することができるので
- 電話番号
- 郵便番号
などの用途で使用することができます。
type="text"と指定しているのでスマホでは通常テキストキーボードが開きますが、inputmode="numeric"とすると数字のキーボードが開くので入力に適したキーボードを表示させることができます。
スマホで数字の入力に適したキーボードを表示する
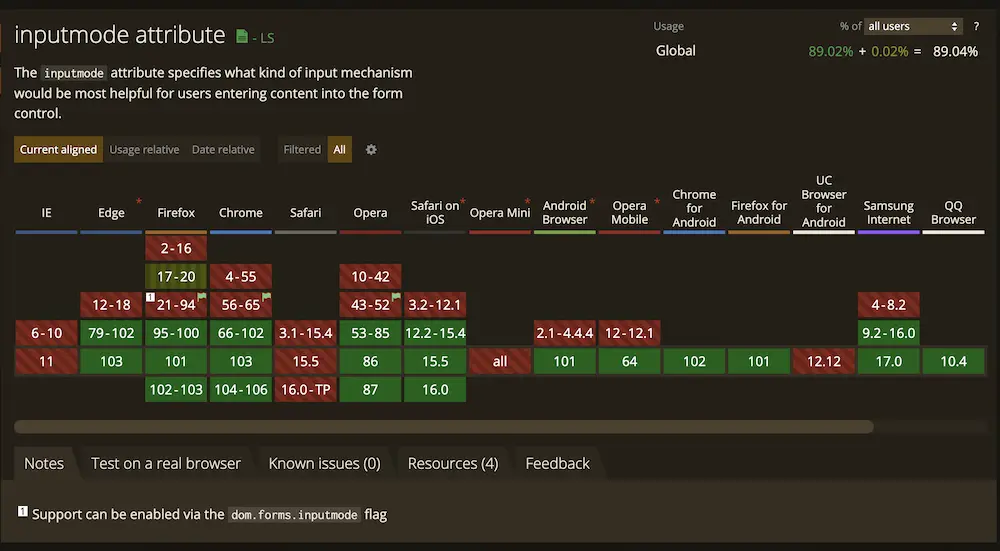
スマホで数字の入力に適したキーボードを表示させるにはinputmode属性を使用します。
これらの属性はPCのブラウザに対応していないので注意が必要です。
inputmode="numeric"にすることによってiPhone や Androidで入力するときに数字キーボードを表示させることができます。
<form>
<input
type="text"
pattern="^[0-9]+$"
inputmode="numeric"
/>
<input type="submit" />
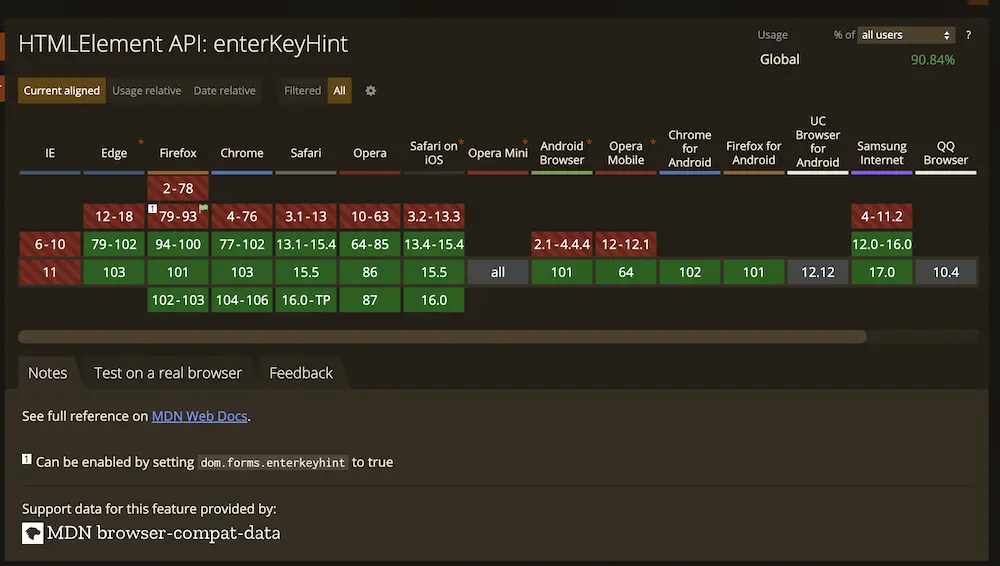
</form>また、inputmode="numeric"のときには機能しませんが、inputmode="text"などでenterkeyhint属性を使ってスマホで表示するキーボードのアクションラベルを指定を指定することもできます。
inputmode属性を使用するときの注意点
inputmode属性はiPhoneのSafariの場合、12.2から対応しています。
念の為にpattern属性でも数字のみに入力制限する必要があります。

enterkeyhint属性を使用するときの注意点
enterkeyhint属性はiPhoneのSafariの場合、13.4から対応しています。
ユーザーが13.3以下のSafariを使うことも考慮しておきましょう。

まとめ
この記事では次の方法を使って数字のみ入力できるinputの入力欄の作り方をサンプルコードを使って紹介しました。
- type属性を使って数字のみ入力
- pattern属性を使って数字のみ入力
これらの方法のサンプルコードのデモの一部は次のとおりです。
type=”number”を使って数字のみに入力制限
pattern属性を使って数字のみに入力制限
この記事のようにちょっとしたテクニックを知っているとWEB制作がはかどります。
クライアントや上司、同僚に「こいつ使えないな。。」って思われないためにも、テクニックの引き出しを増やして起きましょう!
相手の想像よりもちょっとでもいいものを作ることでエンジニアとしての印象が爆上がりします。
この本は良くまとまっていて読みやすいので、ちょっとしたテクニックの引き出しを増やすためにおすすめの本です。










コメント