モダンなWEBサイトを作っているとどうしても凝ったCSSでコンテンツを表現する必要が出てきます。
複雑で凝ったCSSは開発に時間がかかってしまいます。
複雑なCSSはCSSジェネレーターで生成すると、簡単操作でCSSを生成できます。
また、ビジュアルで微調整や色の変更などができるので、開発する時間を減らすことができます。
この記事では使うとモダンなサイトになるようなCSSジェネレータやCSSサンプル集をご紹介します。

効率よくアクセントの効いたサイトを作ることができます!
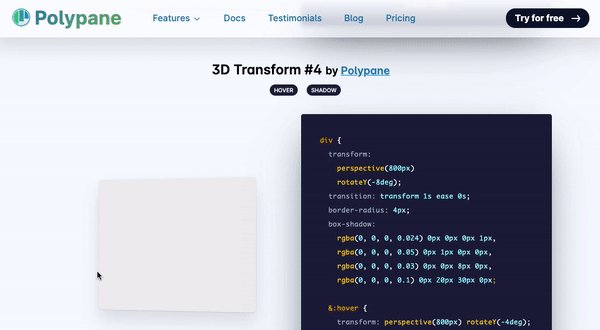
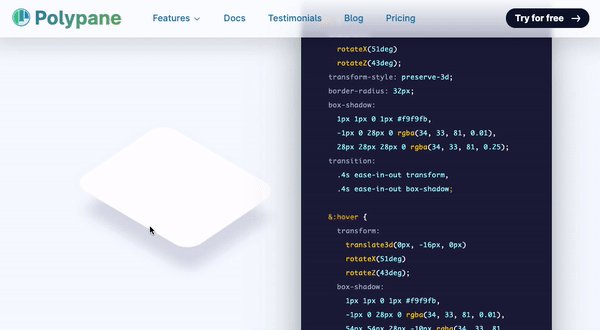
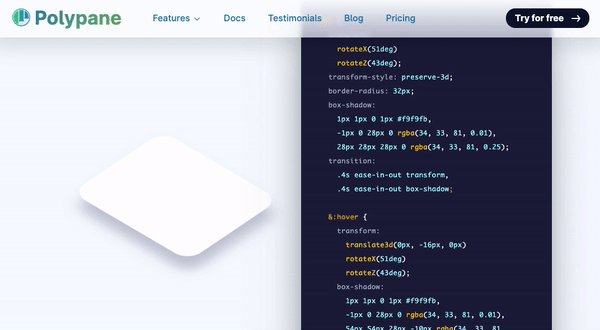
Polypane CSS 3D Transform Examples

Polypane CSS 3D Transform Examplesでは立体を表現するCSSのサンプルを参考にできる事ができます。
CSSで立体を表現するにはtransformやbox-shadowを使用します。
ただ、調整がとても大変なのでPolypane CSS 3D Transform Examplesを参考にすることで開発が早くなります。
https://polypane.app/css-3d-transform-examples/
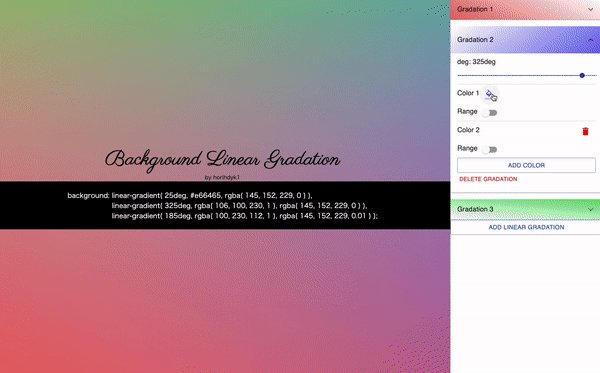
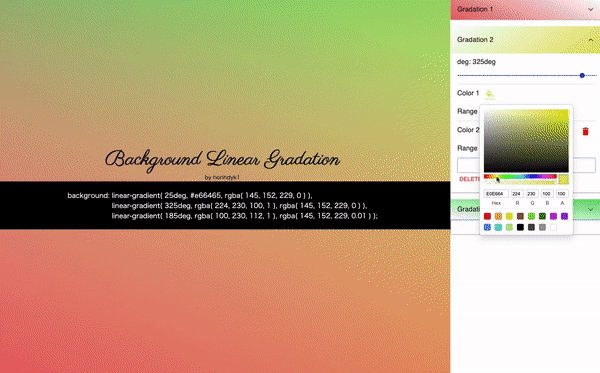
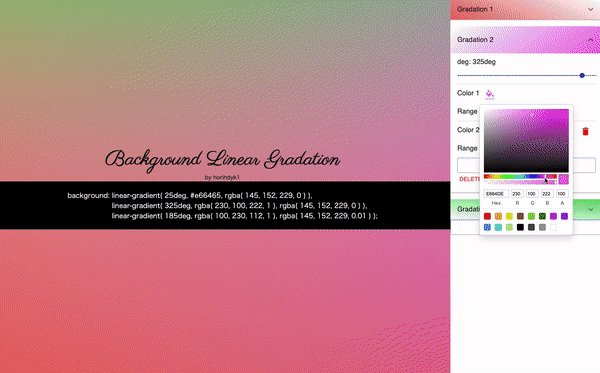
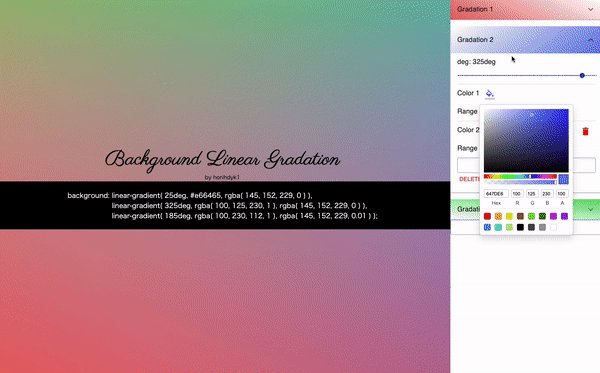
Background Linear Gradation

Background Linear Gradationは複雑なバックグラウンドのグラデーションCSSを色を指定するだけで生成できます。
単純なグラデーションからlinear-gradientを複数使った複雑なグラデーションを生成することができます。
https://horihdyk1.github.io/Background-Linear-Gradation/
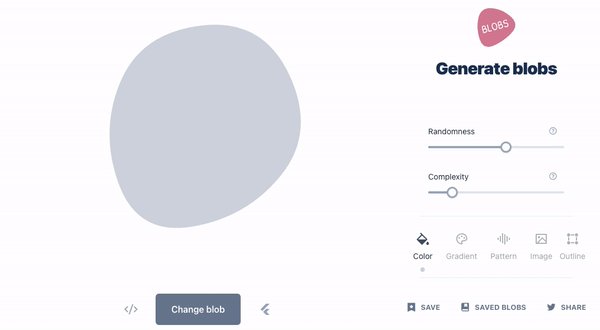
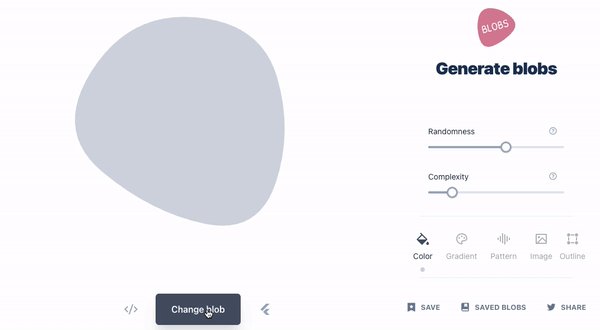
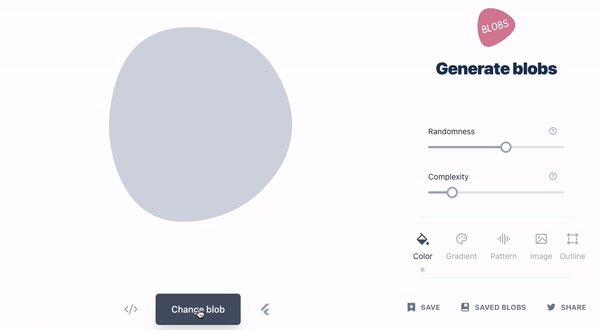
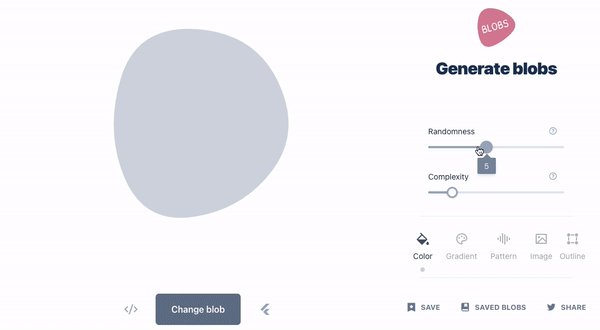
BLOBS

BLOBSは複雑な形をSVGで生成することができます。
背景に画像を入れることができるので、サイトのアクセントとして使うとおしゃれな雰囲気を出してくれます。
https://blobs.app/?e=6&gw=6&se=44049&c=d1d8e0&o=0
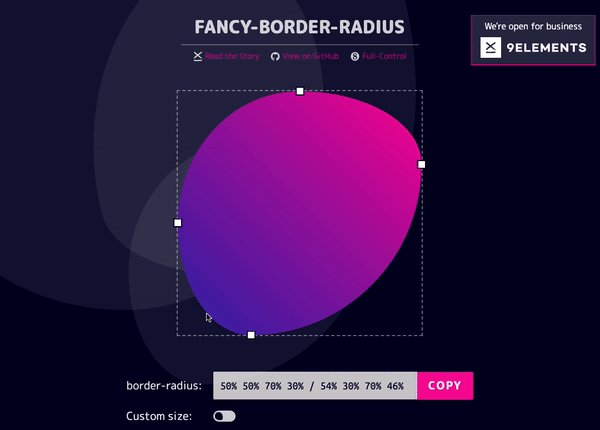
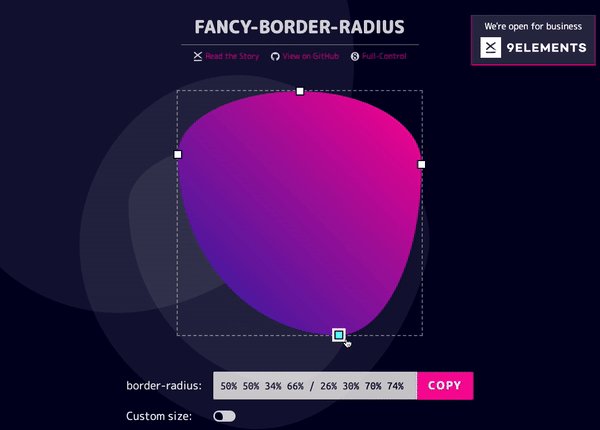
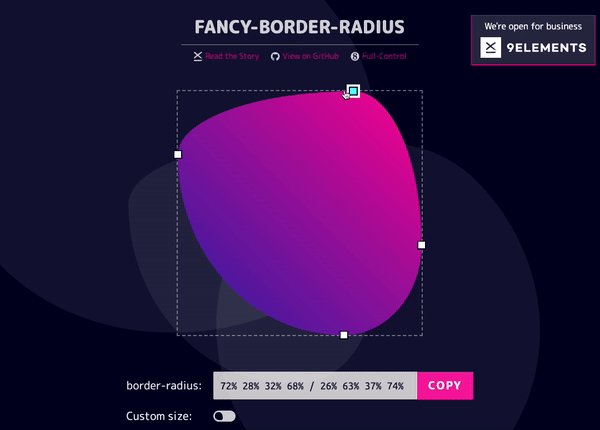
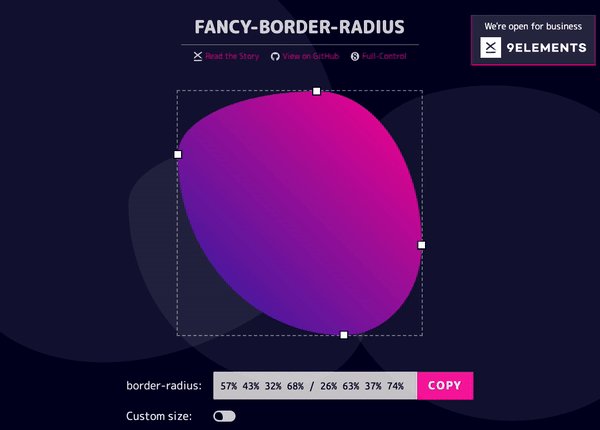
FANCY-BORDER-RADIUS

FANCY-BORDER-RADIUSは複雑なborder-radiusをビジュアルで調整して生成できます。
ちょっと変わった円い形をborder-radiusで表現するときに、開発速度を上げることができます。
https://9elements.github.io/fancy-border-radius/
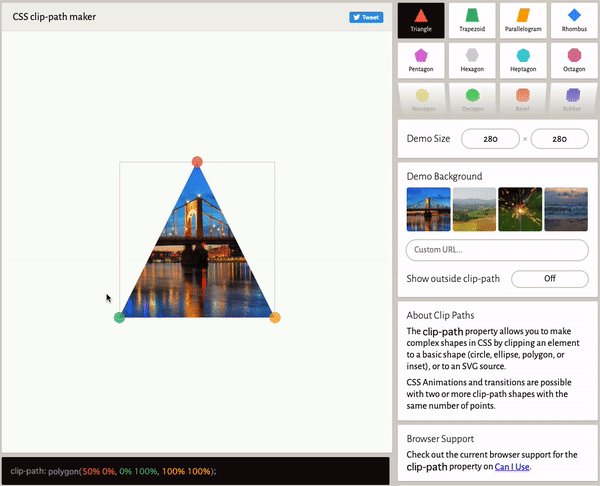
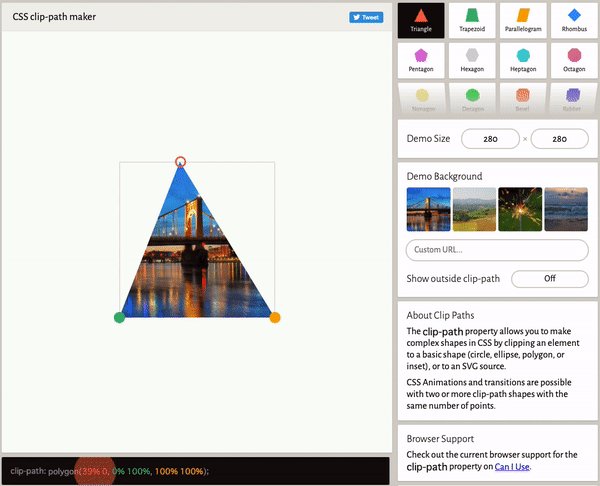
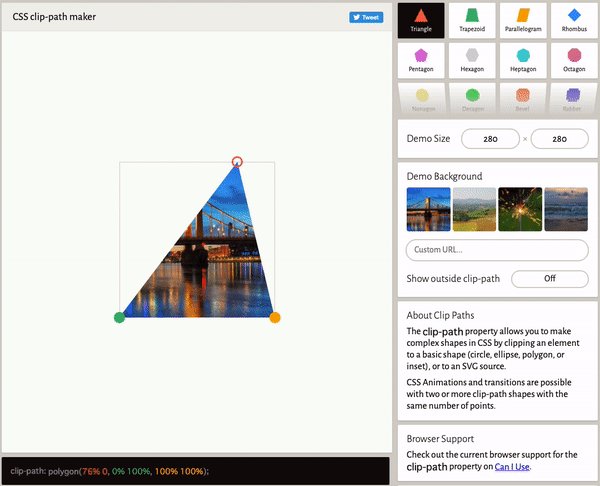
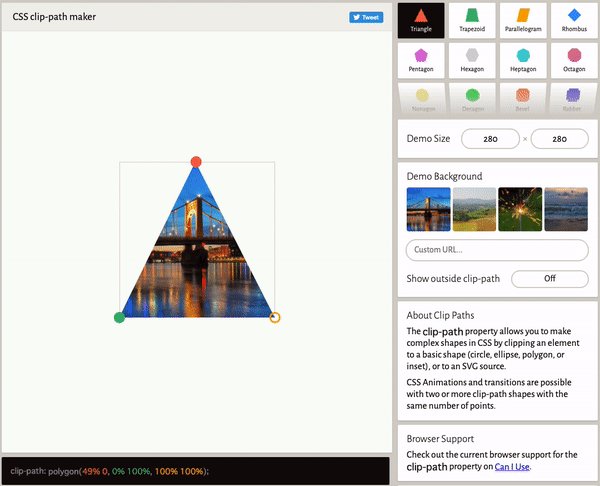
clippy

clippyはclip-pathを使って複雑な切り抜きをすることができます。
こちらもサイトのアクセントとして使用するととてもおしゃれになります。
https://bennettfeely.com/clippy/
CSS Animo

CSS Animoは様々なCSSのアニメーションがあり、そのアニメーションのCSSをコピーできます。
CSS Animoはすでに用意されているCSSアニメーションの中からコピーして使う事になります。
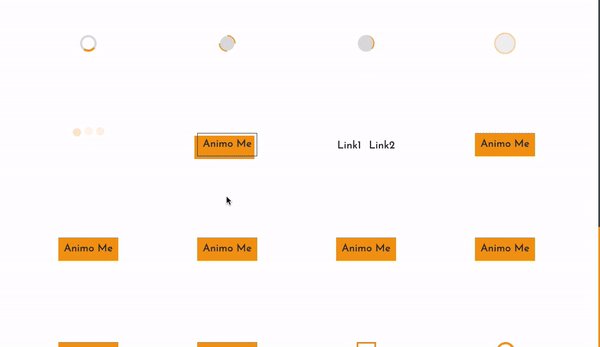
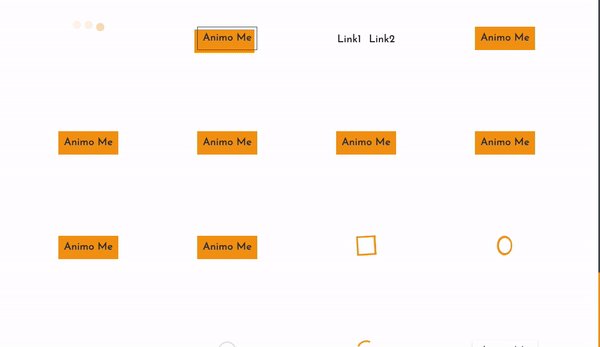
CSS Effects

CSS Effectsは動きがあるボタンのCSSを中心に用意されています。
https://emilkowalski.github.io/css-effects-snippets/
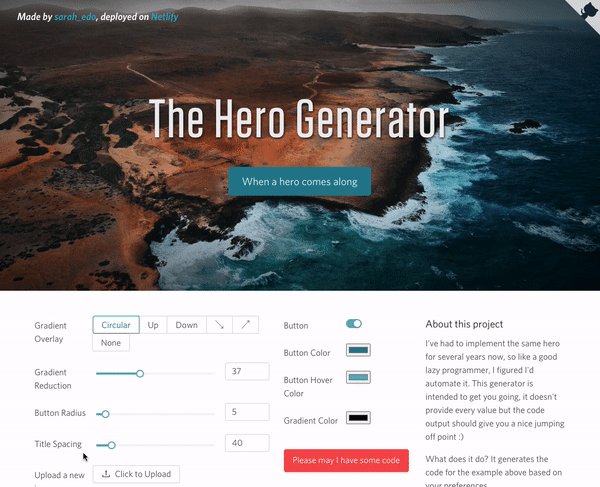
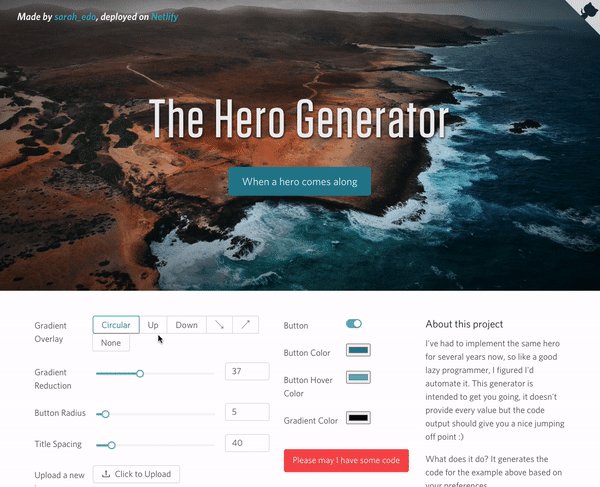
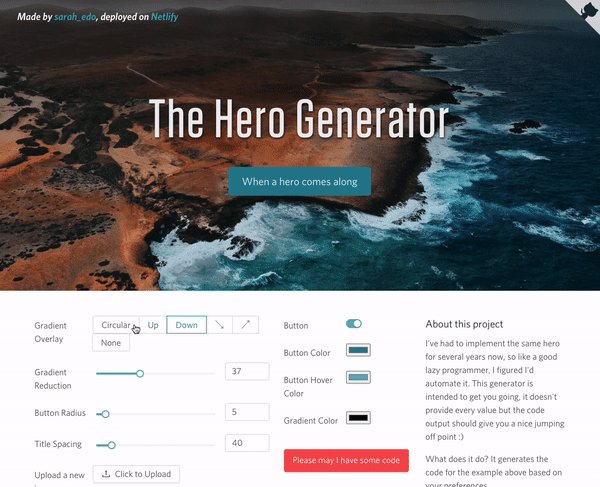
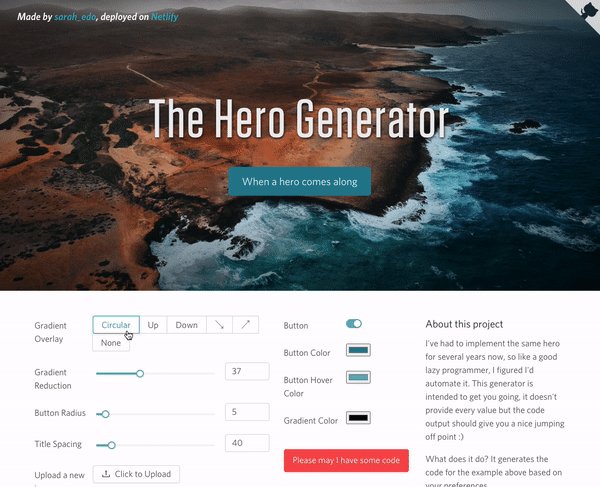
The Hero Generator

The Hero Generatorはトップ画像にシャドウやボタン、タイトルを調整してCSSを生成することができます。
よくあるパターンなのでThe Hero GeneratorでCSSを生成すると開発速度が上がります。
https://hero-generator.netlify.app/
まとめ
他にも簡単に生成できるCSSジェネレーター、Webサービスを見つけ次第追加していきます。
WEB開発を効率よくできる手助けになれば幸いです。









コメント