目次
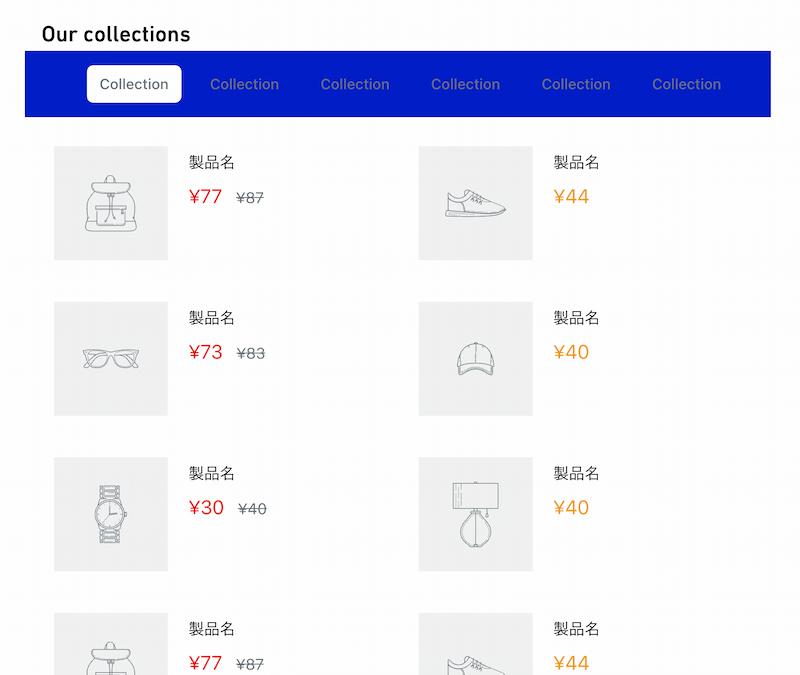
完成形
このようにコレクションをタブで切り替えてを表示したい。

サンプルコード
jsでイベントをフックするクラスはjs-*と命名しています。
既存のテンプレートをカスタマイズしやすいようにCSSはtailwindcssを使っています。
お使いのshopifyテーマに合うようにCSSを変更してお使いください。
<section class="js-tab-panel" data-section-id="{{ section.id }}" data-section-type="collection-tabs">
<div class="container">
<header class="flex justify-between items-stretch">
{%- if section.settings.title_left_image -%}
<div class="flex-none mr-2">
<img src="{{ section.settings.title_left_image | img_url: '40x' }}" alt="{{ title_left_image.alt | escape }}" class="">
</div>
{%- endif -%}
<div class="flex-grow self-end">
<h2>{{ section.settings.title | default: collection.title | escape }}</h2>
</div>
{%- if section.settings.title_right_image -%}
<div class="flex-none">
<img src="{{ section.settings.title_right_image | img_url: '40x' }}" alt="{{ title_right_image.alt | escape }}" class="">
</div>
{%- endif -%}
</header>
</div>
<div class="container p-0">
<nav>
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="relative flex items-center justify-between h-16" style="{% if section.settings.tabs_background_color != '#ffffff' %}background-color: {{ section.settings.tabs_background_color }};{% endif %}">
<div class="flex-1 flex items-center justify-center items-stretch justify-start">
<div class="scroller ml-6">
<div class="flex space-x-4">
{%- for block in section.blocks -%}
{%- assign collection = collections[block.settings.collection] -%}
{% if forloop.first == true %}
{%- assign classes = "js-tab bg-white font-medium px-3 py-2 rounded-md text-sm font-medium" -%}
{% else %}
{%- assign classes = "js-tab font-medium hover:bg-gray-100 px-3 py-2 rounded-md text-sm font-medium" -%}
{% endif %}
<div class="{{ classes }}">
{%- if block.settings.tab_title != blank -%}
{{ block.settings.tab_title }}
{%- else -%}
{{ collection.title | default:"Collection" }}
{%- endif -%}
</div>
{%- endfor -%}
</div>
</div>
</div>
</div>
</div>
</nav>
</div>
<div class="container p-0">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="px-2 pt-2 pb-3 space-y-1">
{%- for block in section.blocks -%}
{%- assign collection = collections[block.settings.collection] -%}
{%- if collection.empty? -%}
{%- assign products = (1..section.settings.products_count) -%}
{%- assign use_placeholder = true -%}
{%- else -%}
{%- assign products = collection.products -%}
{%- assign use_placeholder = false -%}
{%- endif -%}
{% if forloop.first == true %}
{%- assign classes = "js-panel block grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 mx-auto" -%}
{% else %}
{%- assign classes = "js-panel hidden grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 mx-auto" -%}
{% endif %}
<div class="{{ classes }}">
{%- for product in products limit: section.settings.products_count -%}
{%- assign collection = collections[block.settings.collection] -%}
{%- if use_placeholder -%}
{%- include 'product-item-placeholder', product: product, horizontal: true, grid_classes: '', show_add_to_cart: section.settings.show_quick_buy -%}
{%- else -%}
{%- include 'product-item-responsive', product: product, horizontal: true, grid_classes: '', show_add_to_cart: section.settings.show_quick_buy -%}
{%- endif -%}
{%- endfor -%}
</div>
{%- endfor -%}
</div>
</div>
</div>
</section>
{% schema %}
{
"name": "Collection tabs",
"settings": [
{
"type": "image_picker",
"id": "title_left_image",
"label": "Heading Left Image",
"info": "40 x 40px .jpg recommended"
},
{
"type": "text",
"id": "title",
"label": "Heading",
"default": "Our collections"
},
{
"type": "image_picker",
"id": "title_right_image",
"label": "Heading Right Image",
"info": "40 x 40px .jpg recommended"
},
{
"type": "color",
"id": "tabs_background_color",
"label": "Tabs Background Color",
"default": "#ffffff"
},
{
"type": "color",
"id": "collection_title_color",
"label": "Collection title color",
"default": "#000000"
},
{
"type": "range",
"id": "products_count",
"label": "Products to show",
"min": 4,
"max": 50,
"step": 1,
"default": 10
},
{
"type": "checkbox",
"id": "show_quick_buy",
"label": "Show quick buy",
"default": false,
"info": "Only shows if layout is set to vertical"
}
],
"blocks": [
{
"type": "collection",
"name": "Collection",
"settings": [
{
"type": "collection",
"id": "collection",
"label": "Collection"
},
{
"type": "text",
"id": "tab_title",
"label": "Tab Title"
}
]
}
],
"presets": [
{
"category": "Collection",
"name": "Collection list(tabs)",
"blocks": [
{
"type": "collection"
},
{
"type": "collection"
},
{
"type": "collection"
},
{
"type": "collection"
},
{
"type": "collection"
},
{
"type": "collection"
}
]
}
]
}
{% endschema %}こちらはタブを押したときに発火するJSです。
document.addEventListener("DOMContentLoaded", function () {
// タブに対してクリックイベントを適用
const tabs = document.getElementsByClassName("js-tab");
for (let i = 0; i < tabs.length; i++) {
tabs[i].addEventListener("click", tabSwitch);
}
// タブをクリックすると実行する関数
function tabSwitch() {
// 引数で指定したセレクターと一致する直近の祖先要素を取得
const ancestorEle = this.closest(".js-tab-panel");
// タブのclassの値を変更
const active_tab_classes = "bg-white";
const inactive_tab_classes = "hover:bg-gray-100";
ancestorEle
.getElementsByClassName(active_tab_classes)[0]
.classList.add(inactive_tab_classes);
ancestorEle
.getElementsByClassName(active_tab_classes)[0]
.classList.remove(active_tab_classes);
this.classList.add(active_tab_classes);
this.classList.remove(inactive_tab_classes);
// コンテンツのclassの値を変更
const active_content_classes = "block";
const inactive_content_classes = "hidden";
const targetEle = ancestorEle.getElementsByClassName(
active_content_classes
)[0];
targetEle.classList.remove(active_content_classes);
targetEle.classList.add(inactive_content_classes);
const groupTabs = ancestorEle.getElementsByClassName("js-tab");
const arrayTabs = Array.prototype.slice.call(groupTabs);
const index = arrayTabs.indexOf(this);
const targetPanel = ancestorEle.getElementsByClassName("js-panel")[index];
targetPanel.classList.add(active_content_classes);
targetPanel.classList.remove(inactive_content_classes);
}
});









コメント