shopifyでは任意のコレクションをリスト表示する機能がありません。
しかし、既存の機能を駆使することでコレクションをリスト表示することは可能です。
ちょっとトリッキーかもしれませんが、
- リスト表示したいコレクションをメニューに登録
- テンプレートでメニューを取得し、コレクションを表示
という手順でコレクションをリスト表示していきます。
目次
リストで表示したいコレクションをメニューに登録する
まずは一覧で表示したいコレクションをリストに登録します。
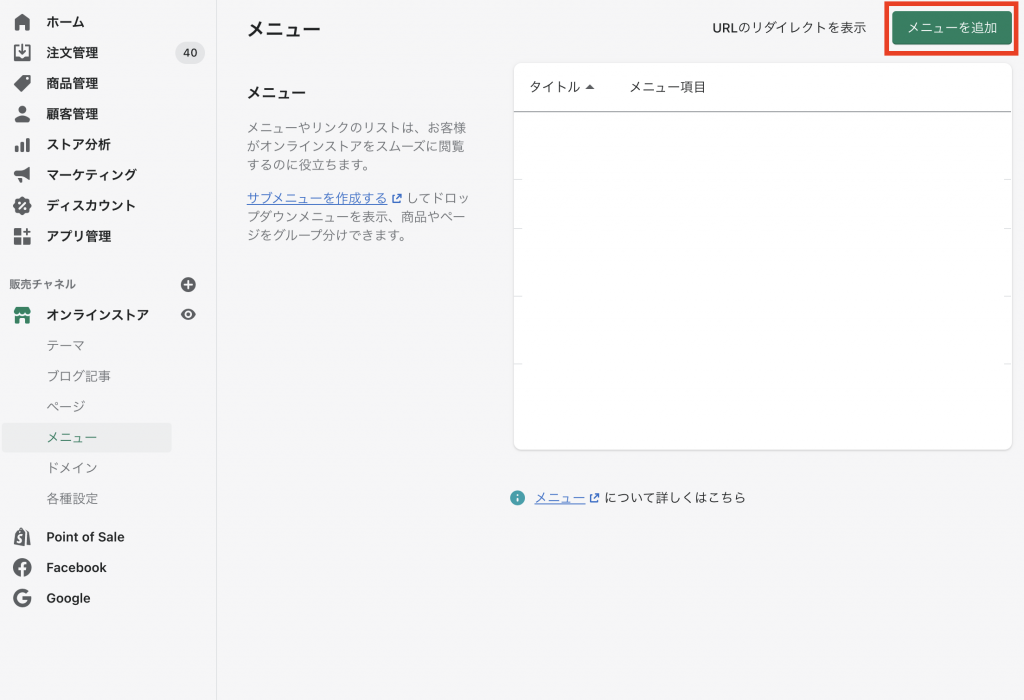
以下の画像の「メニューを追加」ボタンからメニューを作成してください。

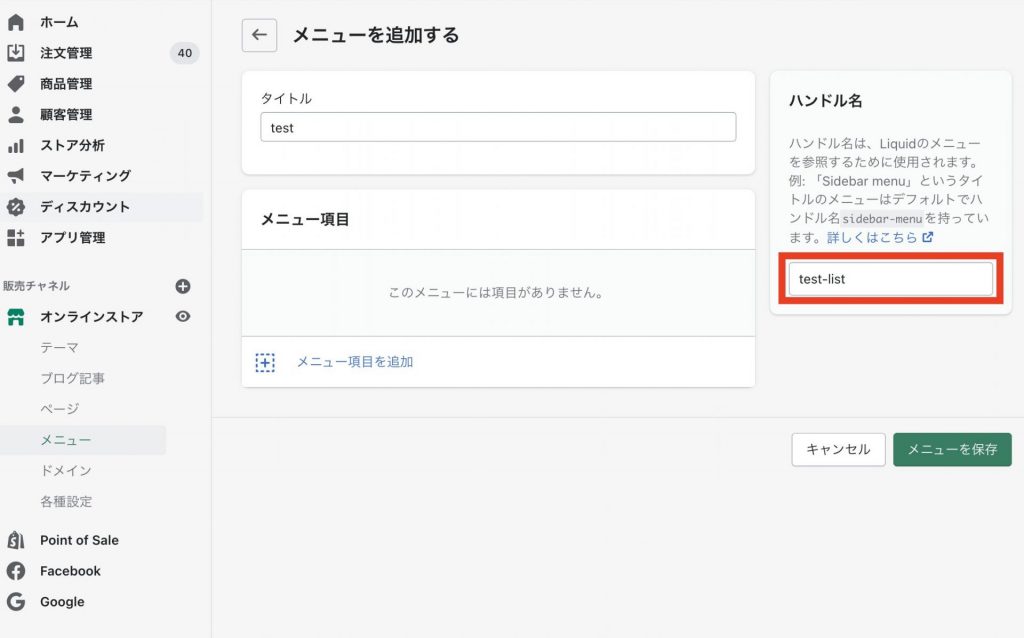
メニューでは
- コレクションを登録
- ハンドル名を登録
をします。
ハンドル名は次のページを作成するときに使うのでコピーしておいてください。

コレクションリストを表示するページを作る
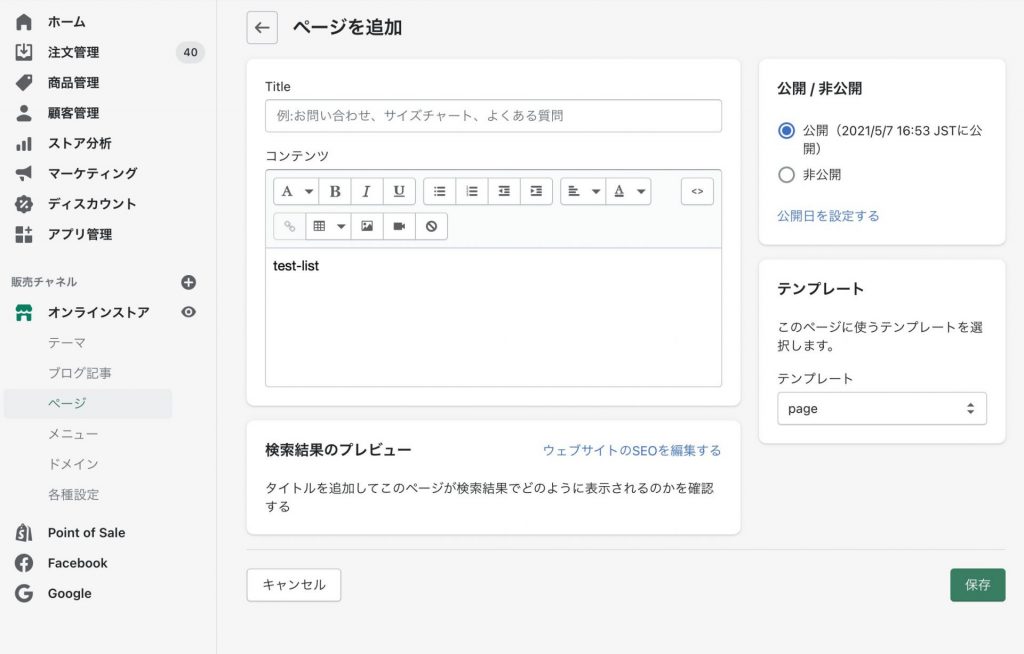
コレクションのリストを表示したいページを作成してください。
コンテンツには先程のメニューのハンドル名を入力して保存します。
テンプレートでこのハンドル名をキーにしてメニューを取得し、メニューに登録したコレクションを表示します。

コレクションリストを表示する
liquidにコレクションのリストを表示するコードを追加します。
コレクションに登録してある商品も取得することができます。
{% comment %} ページに登録したメニューのハンドル名を取得 {% endcomment %}
{%- assign menu_handle = page.content | default: page.title | strip_html | handle -%}
{% comment %} ハンドル名からメニューを取得 {% endcomment %}
{%- assign menu = linklists[menu_handle] -%}
{%- for link in menu.links -%}
{%- unless link.type == 'collection_link' -%}
{%- continue -%}
{%- endunless -%}
<div>
{{ link.title }}
{%- for product in link.object.products -%}
{%- include 'product-item', product: product -%}
{%- endfor -%}
<a href="{{ link.url }}" class="flex justify-center flex-wrap content-center bg-yellow-400 hover:bg-yellow-300">
<div class="text-white text-lg">
もっと見る
</div>
</a>
</div>
{%- endfor -%}まとめ
この記事ではコレクションをリスト表示する方法を
- リスト表示したいコレクションをメニューに登録
- テンプレートでメニューを取得し、コレクションを表示
という手順で紹介しました。
shopifyでは任意のコレクションをリスト表示する機能が、既存の機能を駆使することでコレクションをリスト表示することは可能です。









コメント