TailWind CSSはユーティリティファーストでレイアウトを少し変更したい場合などとても便利です。
しかし、TailWind CSSを使ってコンポーネント作る場合は、たくさんのクラスを組み合わせる必要があり、Bootstarapなどに比べると難易度が上がってしまいます。
そこでこの記事ではTailWind CSSを使ったタブでコンテンツを切り替えサンプルを集めたので時間の節約にご活用ください。
目次
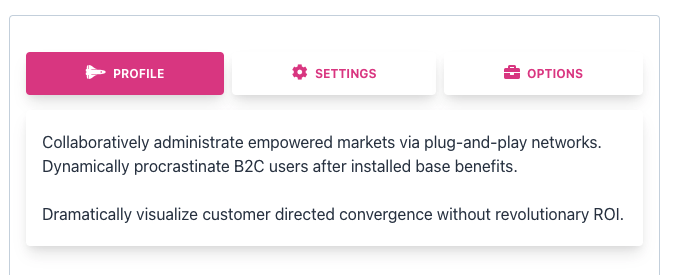
TAILWIND STARTER KIT

こちらのサンプルコードではtailwind CSSを用いたHTMLだけではなく、javascriptのサンプルコードもあります。
React,Vue,Angularのサンプルコードもありよりどりみどりです。
https://www.creative-tim.com/learning-lab/tailwind-starter-kit/documentation/javascript/tabs/text
tailwind components Tabs

こちらではシンプルなタブのサンプルコードが紹介されています。
https://tailwindcomponents.com/component/tabs
tailwind components Tab navigation

こちらは今風のタブのサンプルコードが紹介されています。
https://tailwindcomponents.com/component/tab-navigation
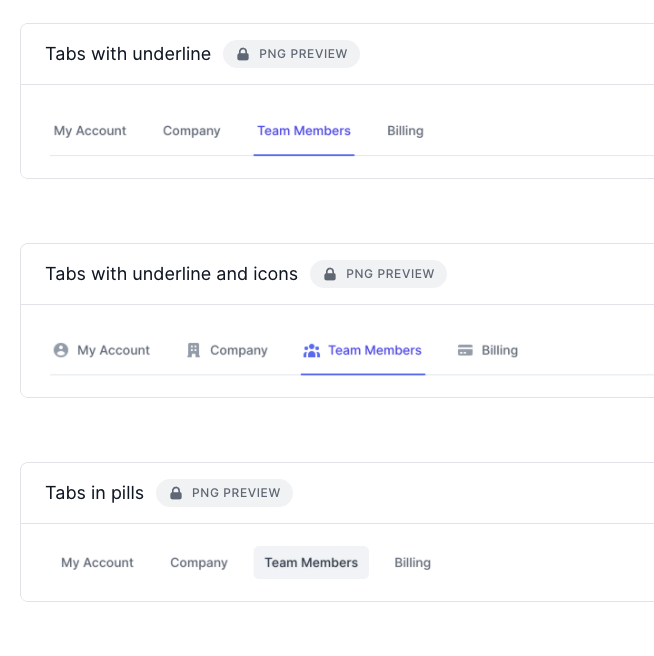
tailwind ui

こちらは有料です。こんなのもTailwind CSSで作れるというサンプルとして眺めるのもいいかもしれません。
https://tailwindui.com/components/application-ui/navigation/tabs











コメント